Game Development || Task 1&2 : Game Design Document & Art Asset Development
23.04.2025 - 08.06.2025 || Week 01 - Week 07
Hanson Pea Wei Hao || 0359463
Game Development || Bachelor of Design (Honours) in Creative Media || Taylor's University
Game Development Task 1 & 2 : Game Design Document & Art Asset Development
Hanson Pea Wei Hao || 0359463
Game Development || Bachelor of Design (Honours) in Creative Media || Taylor's University
Game Development Task 1 & 2 : Game Design Document & Art Asset Development
Lists
1. Instructions
2. Feedbacks
3. Reflections
Instructions
Task 1: Game Design Document
REQUIREMENT:
Design and create 2D side scrolling/platformer game. The game design document serves as a blueprint for their game and will contain all the necessary information and visual references to develop the game. Sample GDD will be provided as a reference, but students are expected to research more on the matter to determine the necessary content items for their own GDD.
Design and create 2D side scrolling/platformer game. The game design document serves as a blueprint for their game and will contain all the necessary information and visual references to develop the game. Sample GDD will be provided as a reference, but students are expected to research more on the matter to determine the necessary content items for their own GDD.
Process
Ideation:
For the ideation part we have discuss about so many idea to work on which having like:
- Flappy bird
- a Super Mario game
- Jetpack Joyride
But in the end after the discussion with Ms. Mia, our final idea will be making a game like Jetpack Joyride, but adding some special in our game to make it special than the original one.
Fig 1.1, Game inspiration
The game inspiration for core mechanics will be the game Jetpack joyride and for the art inspiration like colour tone thos will going with game more neon like "Katana Zero" or "Hotline Miami".
After that I start thinking about the setting about this game. In my personal idea I am thinking to make story based on mafia because it have more idea about the story like why the main character is keep running.
UI element idea & music:
Typography:
I choose Orbitron for our main font because this fonts visually matches with game’s neo-tech theme, stands out against dark backgrounds, and keeps the UI looking sleek and dynamic.Music:
I have find some of music which I think will suit my game song
Overpack will be a 2D side-scrolling action game where you play as a rogue pack-runner escaping from a high-stakes heist. Your backpack’s overloaded with loot, illegal tech, and too much jet-fuel. You fly through a gritty city full of traps, enforcers, and explosive surprises.Special about the gameplay:
It’s not just about dodging enemy—you need to balance your pack, drop weight, or jettison loot mid-air. because if you overload your item, your flying will unstable.
It’s not just about dodging enemy—you need to balance your pack, drop weight, or jettison loot mid-air. because if you overload your item, your flying will unstable.
Proposal Development
During the proposal development, I having some issue about like lack of idea of how to story begin, and is this game idea working due to lacking knowledge on unity and how much it can work on. But after doing some research and consult with Ms. Mia, I getting more idea and can make the story and game mechanic on how this game work.
Story Line:
In the heart of SteelJack City, a notorious thief Tony the “Jetfire” just pull off the biggest bank heist in his life, Vault 777 and stuffed his backpack with loots. Now the sirens are screaming, and the syndicate drones are on his tail, and his jetpack’s overheating with every coin he grabs. The city burning, his pack’s about to blow, and there’s only one way UP!
Game Mechanic:
Task 2: Art Asset Development
Requirement:
A document includes detailed information such as the game concept, mechanics, level design, character details, art style, and other essential elements that contribute to the overall game experience.
Process
In this part I working on:- The First Page of how the story begin
- Main Character Design
- Main Enemy Design
- Special helper for new game mechanic
- Animation for Character Design, enemy design and special helper
- Main Scenery
- UI Design
Beginning of the Story Comic
Fig 2.1, Comic of starting of the game
Main Character Design & animation
In this part, I have think so many about how to create a cool design character, So I getting reference from 3 character from 3 different of the game which is Lighter from ZenlessZone Zero, Joker from persona 5, and V concept idea From Cyberpunk 2077I take some of the reference about the hair style of lighter and the cool part of him which having a cool sunglasses, but to suit my story more and flying on the city, i would think that a windproof glasses will take a good part here. For the costume design, I am thinking more cooler coat but due to the part of animation I need to make it more easy to control by me or not every things will stick together.
Main Enemy Design & animation
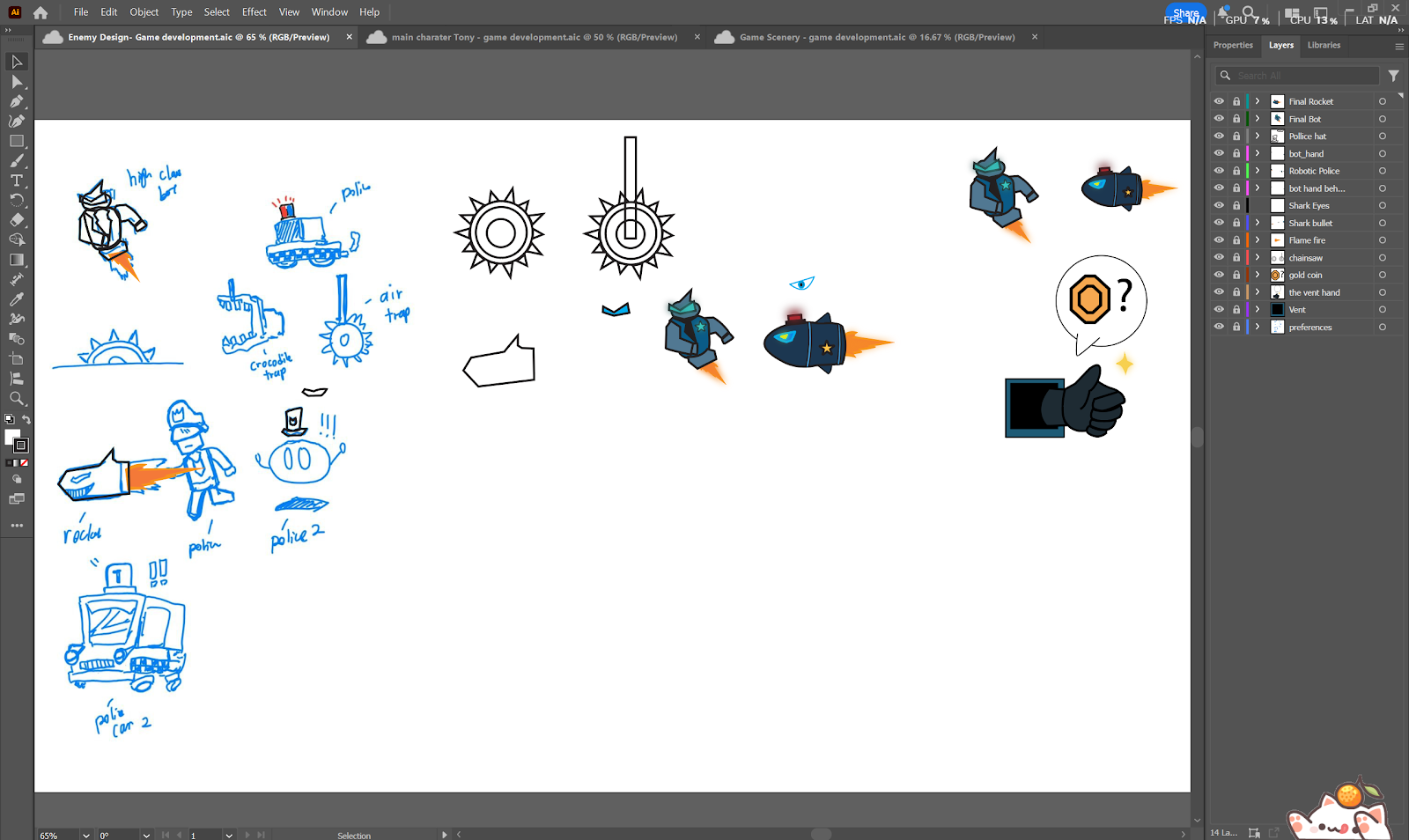
In this part I think I have give up so many part like in my first Idea I want to make more enemy to make this game become more interesting by different variation of enemy. I planning to add chainsaw and police car as well, but due to some of the logical like why there is a chainsaw trap around the city. for car is just too many part for animation, Ms. Mia not suggest me doing that due to our time to hand in the asset, so I choose two more cooler stuff like a Robotic Enforce than a normal cop, and a missile to make it more logic to shoot and appear on the sky of city.Fig 2.7, Enemy Design in illustration
Robotic Enforcer
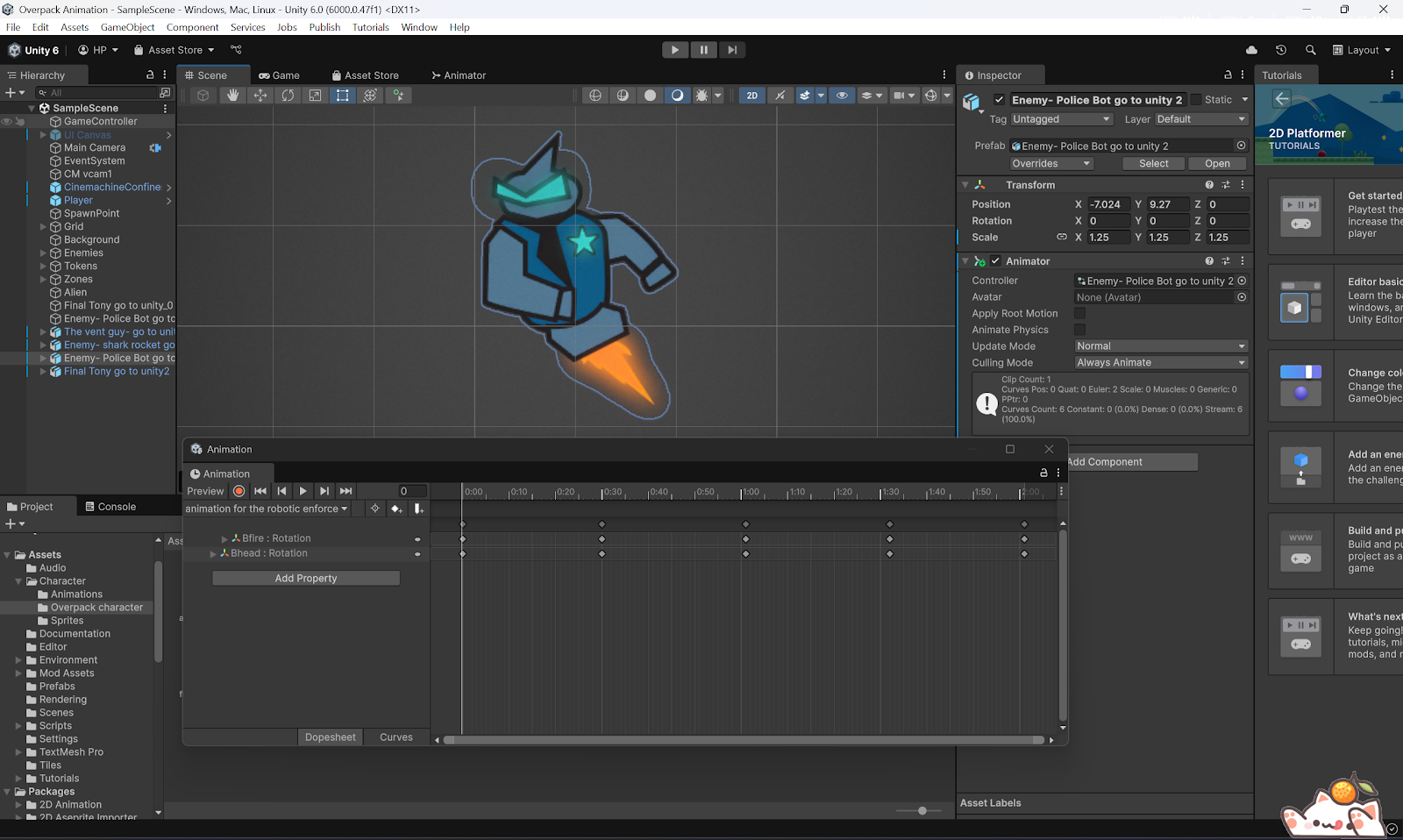
Fig 2.8, animation Robotic Enforcer in unity
Fig 2.9, Robotic Enforcer attack run animation
Jacob the "Jetcop"
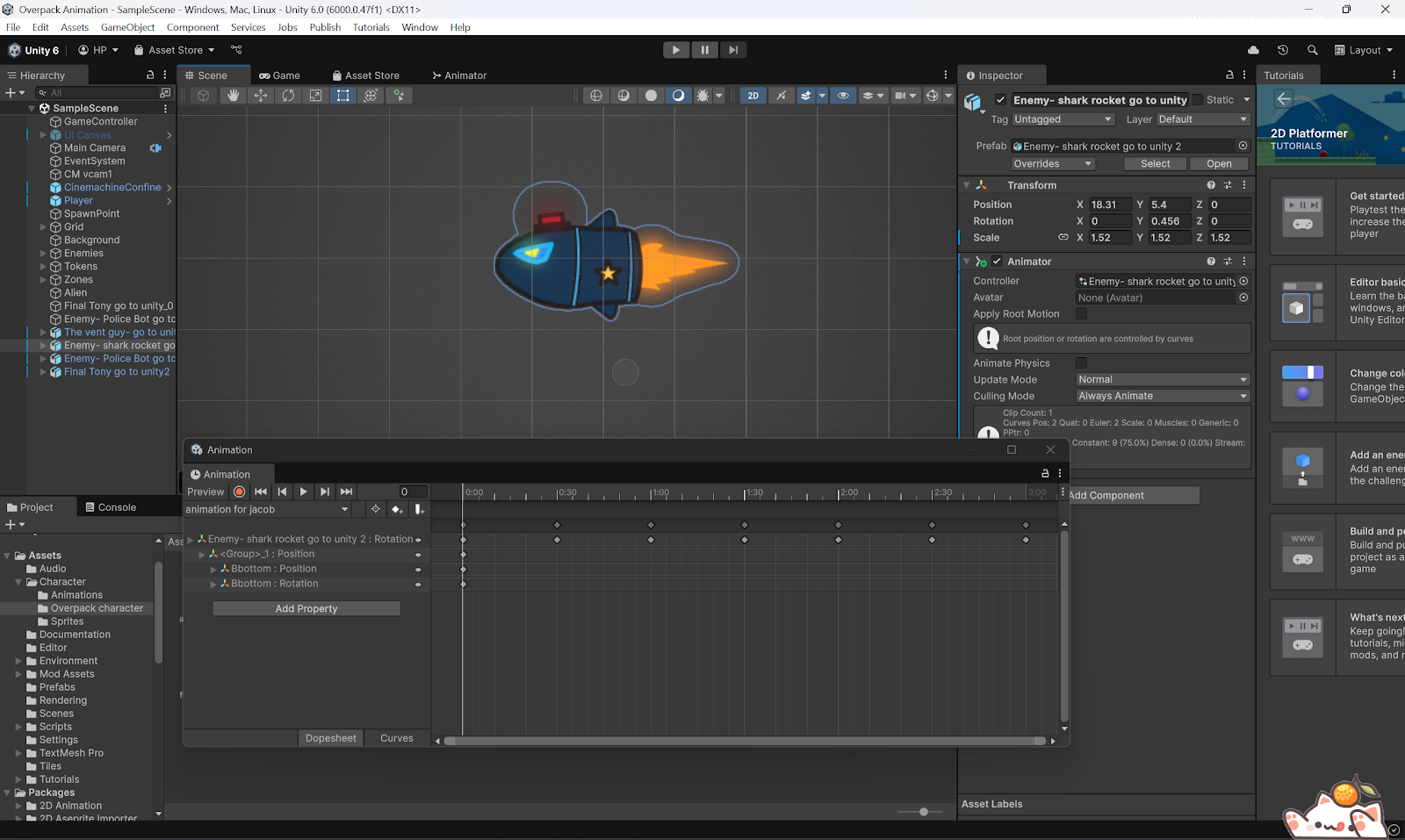
Special helper Design & animation
For this design in the first I am planning a contact person stands under a street lamp and reads a newspaper, because it sound more cool like a mafia gang do. but after thinking a while how about just make a hand who take away the loots from Mian Character.Main Scenery Design
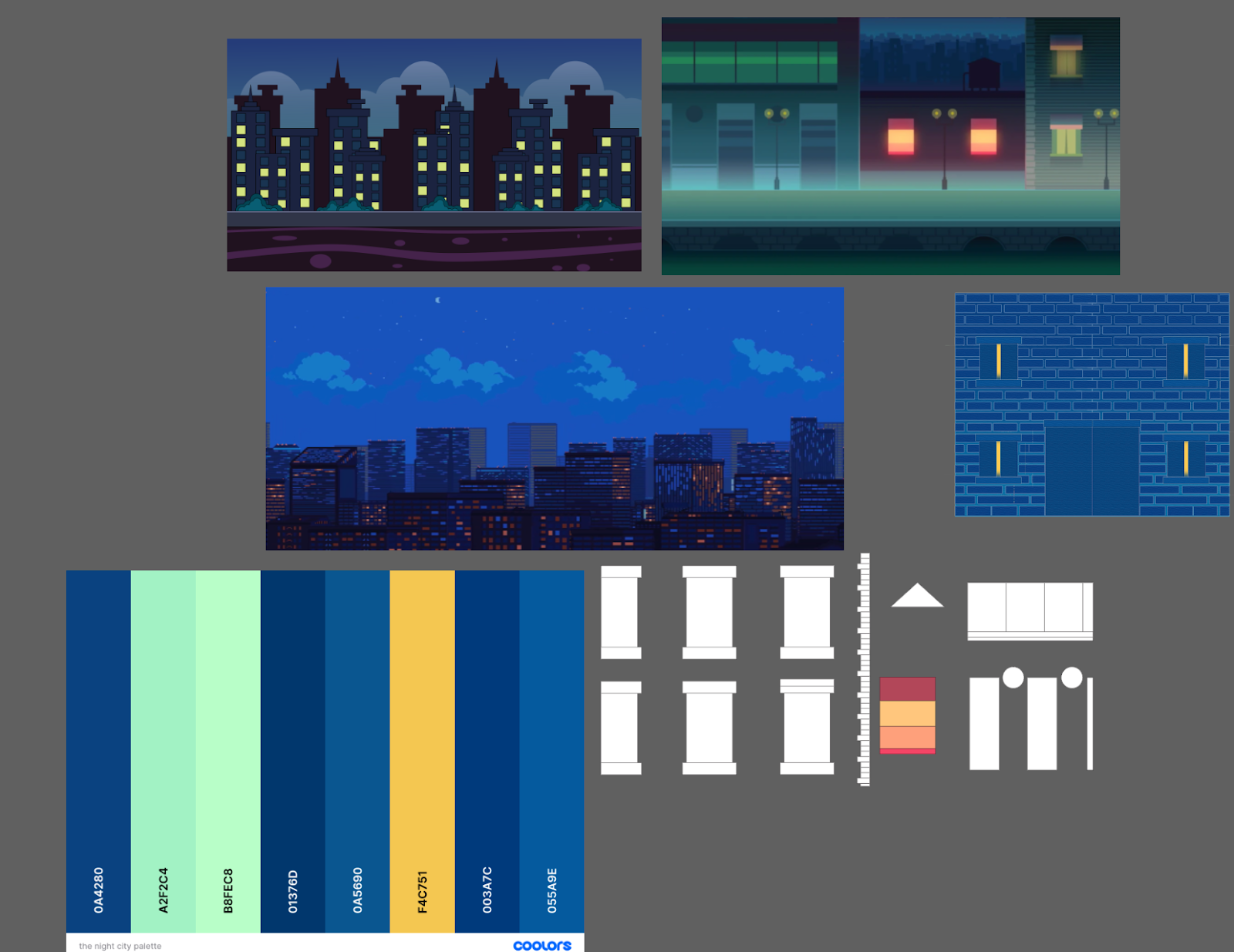
For this scenery its the hardest challenge for me in the whole asset. the challenging part about this scenery is the colour chosen for the whole scenery I try a lots of combination because I can't decide how the colour can combining great inside my scenery.
After a taking a lots of time to try on colour, finally I get to make the scenery good like my ideation. I also highlight the main path to make player more easy in know where is the path can walk on.
Fig 2.15, Scenery design in illustration
i also make several scene to make player not be too boring on the screen and make some item to make different from the first scene which is like moon and Duck which is my favourite animal and I always like to add then as an easter egg in my game. I also make a hat for him to look like a small mafia partner.
UI Design
Fig 2.16, UI design in game
I also using a based idea which is classic square and white bar to highlight like the old retro game. To make it not so boring and make highlight for three button, I try different combination like traffic light for red, orange and green but at some gradient to make it look more interesting.
Final Submission for Task 2:
[OverPack charater Design] by Hanson Pea
Specific Feedback: Good, the idea for gameplay is creative. nothing much problem here can straight process in game asset and character design.
Week 7:
Specific Feedback: The art design is good, The scenery is pretty, but lack of some animation part, I think just fill it up then will be ok.
Reflections
The ideation phase helped me define the tone of the game like a futuristic urban setting, a cool anti-hero with a jetpack, and robotic police units as obstacles. Using tools like Adobe Illustrator and Unity's Sprite Editor, I explored how character design, color palettes, and UI elements shape the player’s expectations before gameplay even begins. Although I haven’t reached the playable stage yet, building the visual assets and crafting a consistent theme is really challenging for me but it also taught me how important early design decisions are.
Every character, font, and background element sets the tone. This phase reinforced the importance of visual storytelling and has motivated me to continue building a world that feels alive, stylish, and ready for action. Although I always having a lots of problem during the Unity's Sprite Editor part but really thanks for Ms. Mia patient teaching and solve my problem.




















Comments
Post a Comment